Online BEM Generator
Click the button to generate suggestions for BEM naming conventions
Introduction
On smaller brochure sites, how you organize your styles isn’t usually a big concern. You get in there, write some CSS, or maybe even some SASS. You compile it all into a single stylesheet with SASS’s production settings, and then you aggregate it to get all the stylesheets from modules into a nice tidy package. However, when it comes to larger, more complex projects, how you organize your code is the key to efficiency in at least these three ways: it affects how long it takes you to write code, how much of that code you’ll have to write and how much loading your browser will have to do. This becomes especially important when you’re working with teams of themers, and when high performance is essential. This is also true for long-term projects with legacy code (read "How to Scale and Maintain Legacy CSS with Sass and SMACSS" — some nice SMACSS and BEM mixing in there).
Why BEM over the others?
No matter what methodology you choose to use in your projects, you will benefit from the advantages of more structured CSS and UI. Some styles are less strict and more flexible, while others are easier to understand and adapt in a team.
Blocks, Elements and Modifiers
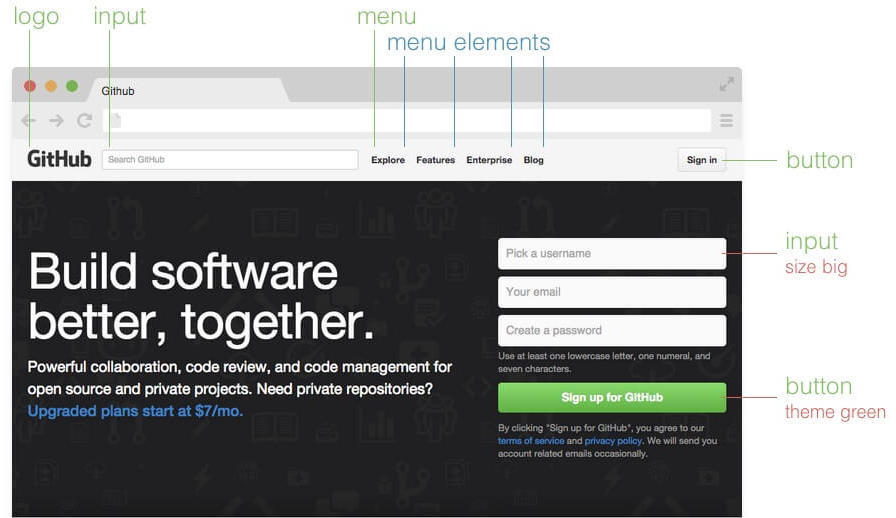
You will not be surprised to hear that BEM is an abbreviation of the key elements of the methodology — Block, Element and Modifier. BEM’s strict naming rules can be found here.
Block
Standalone entity that is meaningful on its own.
Examples
header
container
menu
checkbox
input
Element
A part of a block that has no standalone meaning and is semantically tied to its block.
Examples
menu item
List item
checkbox caption
header title
Modifier
A flag on a block or element. Use them to change appearance or behavior.
Examples
disabled
highlighted
checked
fixed
size big
color yellow

Advantages
- BEM is excellent for maintaining. How many times have you had to work after someone on a large scaled project and you are just too afraid to change anything without something unknown collapsing? When using BEM, you know the exact purpose of the element and in which block it may appear.
- Class names are logical and intuitive, and every member of the team knows what that element does on the website. BEM gives everyone on a project a declarative syntax they can share so they’re on the same page.
- BEM eliminates nested CSS selectors. Every single HTML element has its own CSS class, and by its name you know what its purpose is. One selector to rule them all.
Summary
To wrap things up I think it’s fair to say that even though BEM won’t solve all our problems it is extraordinarily useful for constructing scalable and maintainable interfaces where everyone on the team should have a clear idea of how things can be improved. This is because a great deal of front end development is not just about the nice tricks that solve one little problem in the short term; we need agreements, promises and binding social contracts between developers so that our codebase can adapt over time.
Looking for an Experienced Frontend Web Developer?
Need a skilled frontend developer to build responsive, high-performance websites? Whether it’s a custom Drupal 10/11 theme or any other web platform, I specialize in creating seamless and visually stunning user experiences. Let’s bring your vision to life!
Hire a Frontend Web Expert