What is pattern lab and how it is useful in Development?
- Component Driven Design (CDD) reduces the efforts and increases productivity. Pattern lab follows the atomic design approach. Atomic design is an approach where we break the component into smaller molecules and atoms and later combine them. So we can reuse those atoms and molecules in other components, which results in a time-saving and less-efforts approach.
What is Component driven design?
- Creating modular and reusable elements
- Building a design system, not a series of pages
- Can use a pattern library for documentation and prototyping
- Tools like Pattern Lab and Storybook
How Pattern lab helps
- You prevent costly design rebuilds when your marketing requirements change.
- Speed up your team’s workflow, allowing you to launch more stuff while saving huge amounts of time and money in the process.
- Checks Code quality, Yarn in pattern lab run tests for code quality after we make changes to our components, which results in a clean code.
- Run accessibility tests for each atom, molecule, and organisms.
Drupal and Pattern lab
- Pattern Lab has become increasingly popular in the Drupal community over the past few years, since the release of Drupal 8 with the Twig template engine. Pattern lab promises the twig template and CSS can be used by Drupal. The major advantages of using Pattern lab with Drupal are reusability. Since both are using the same twig template engine, so code is reusable. Before pattern lab, we usually create markup of the component in HTML and then integrate it to Drupal. Code reusability was less. Pattern labs use BEM structure and twig template, so most of the code is reused in drupal and saves a lot of precious time.
Structure of Pattern lab
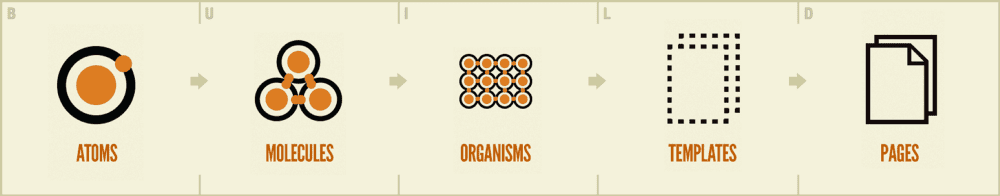
The five distinct levels of atomic design — atoms > molecules > organisms > templates > pages — map incredibly well to React’s component-based architecture.

Credit: Pattern Lab
Atoms:
Basic building blocks of matter, such as a button, input or a form label. They’re not useful on their own.
Molecules:
Grouping atoms together, such as combining a button, input and form label to build functionality.
Organisms:
Combining molecules together to form organisms that make up a distinct section of an interface (i.e. navigation bar)
Templates:
Consisting mostly of groups of organisms to form a page — where clients can see a final design in place.
Pages:
An ecosystem that views different template renders. We can create multiple ecosystems into a single environment — the application.
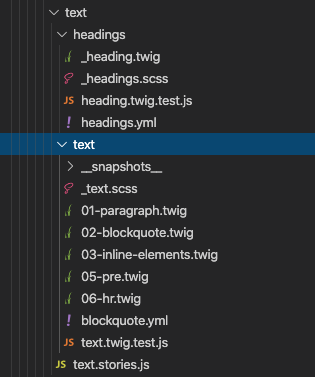
File Structure
Since React also follows a component-based architecture, it’s pretty common to organise your components based on the type, rather than feature. What if we built a sub-ecosystem for each component feature?

Each component or service has its own isolated environment — everything needed to work on its own instance. You can see that each component /heading & /text has its own set of styles, actions, and unit or integration tests that act like an independent piece of feature in your app. (You can also add its own set of images and other local variables.) This makes it much easier, and reduces your efforts, to test your code consistently and effectively.
Let's get started with the installation of Pattern lab.
-
Require emulsify in your project
composer require emulsify-ds/emulsify-drupal -
Move into the contrib Emulsify theme directory
cd web/themes/contrib/emulsify-drupal -
Create your new custom theme by cloning emulsify
php emulsify.php "THEME NAME"(Runphp emulsify.php -hfor other available options) -
Move into your new custom theme directory
cd ../../custom/THEME_NAME/ -
Install the theme dependencies
yarnornpm install -
Build theme
yarn build -
Enable your theme and its dependencies*
drush then THEME_NAME -y && drush en components emulsify_twig -y -
Set your custom theme to be the default
drush config-set system.theme default THEME_NAME -y
* drush then is the correct command for Drush versions >= 9. drush en is the command to use for Drush versions <= 8.
Written By: Gaurav Mahlawat , Kunal Kapoor
Looking for a Drupal 10 or Drupal 11 Developer?
Whether you need a custom Drupal 10 or Drupal 11 backend module, a responsive frontend theme, or expert freelance support, we're here to help. Write to us, and we'll create it for you!
Hire a Drupal Expert